RWD 響應式網站設計
RWD響應式網站設計是一種現代網頁設計技術,能確保您的網站在各種設備上都有出色的使用體驗。
無論是桌面電腦、平板電腦,還是手機,RWD 都能自動調整網站的佈局和內容,適應不同的螢幕尺寸和解析度。這不僅提升了用戶體驗,還有助於提高網站的訪問量和轉化率。
在現今多樣化的設備環境中,響應式設計已成為網站設計的標準。隨著移動設備使用量的增加,確保網站在各種設備上都能順暢運行變得尤為重要。
RWD 能夠動態調整圖片大小、文字排版和導航結構,讓網站內容在不同螢幕上都能清晰易讀,並保持一致的品牌形象。
選擇響應式網站設計不僅能提升用戶的瀏覽體驗,還能提高網站的 SEO 表現。由於 Google 等搜索引擎更傾向於優化響應式網站,這能幫助您的網站在搜尋結果中獲得更高的排名。
無論您的目標是吸引更多的移動設備用戶,還是提升整體的網路形象,RWD 都是您實現這些目標的關鍵工具。
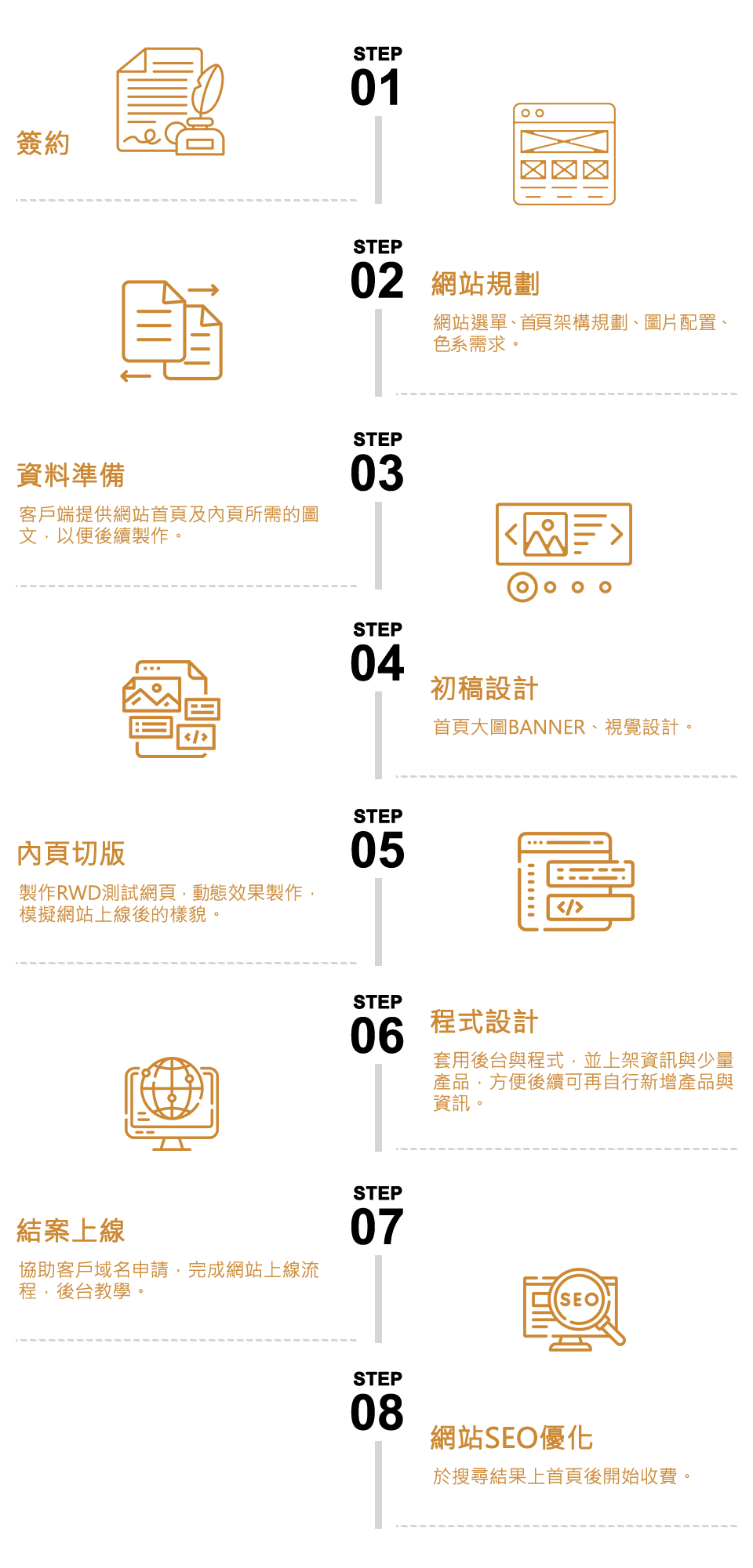
網站製作流程

※製作時間取決於「資料提供的速度」、「修改次數」、「校稿時間」…等因素而定,皆依照排程進行。
如有特殊需求,須提前完成,可先告知,以便協助。